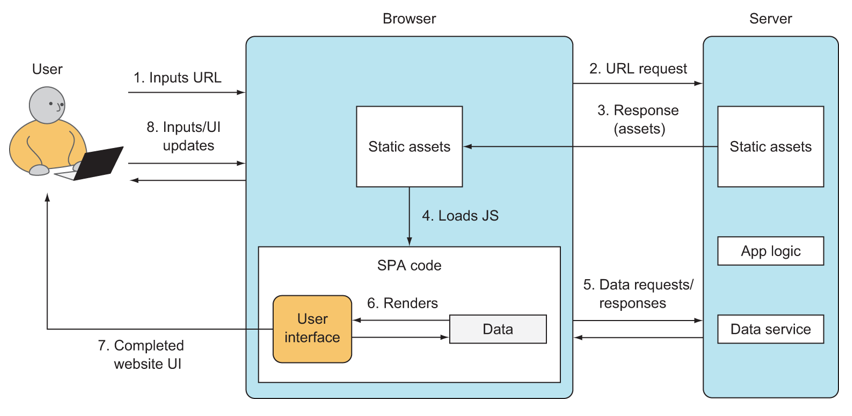
SPA ↔ Web App run on single Web Page by Thick Client with seamless functionality ie CSR
aka SPA
Thick Client
Browser Client to hold more logic & client-side interactivity
Thin Client
Browser Client only req to display (pre-rendered) static content from Server

References
to make [**_SPA_**](spa)↔ to use state & lifecycle methods, when you want interactivity client-sidedocusaurus↔ React Framework SSG CMS for API docs as SPA with built-in Routing + MDX supportClient Routing↔ SPA Routing to nav within Web App w/o page refresh, via Thick Client JS