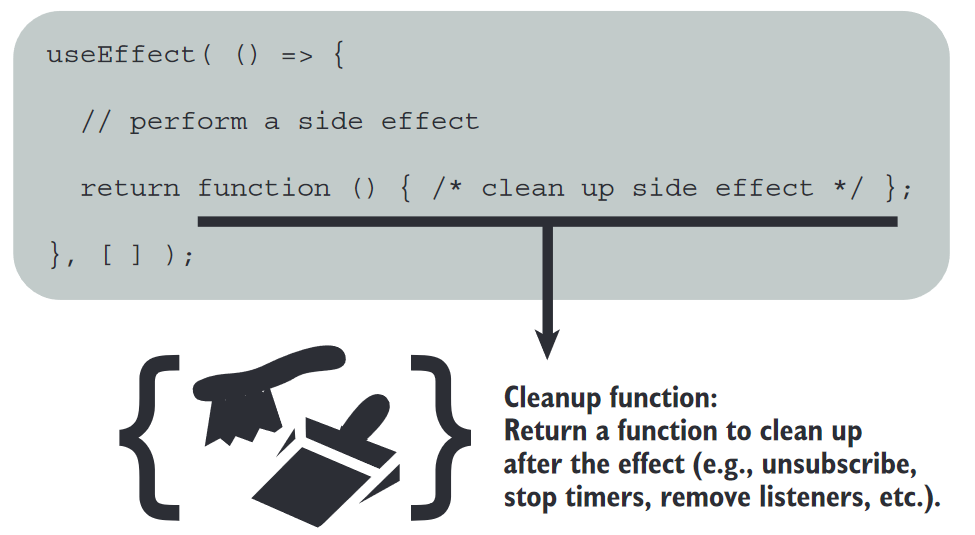
Run Effect once onMount + Cleanup Function ↔ call useEffect() with empty Deps Array & return Cleanup Function

useEffect(() => {
DO_SOMETHING()
return () => CLEANUP()
}, [] );
return () ⇒ clearInterval()
return () ⇒ clearTimeout()
return () ⇒ removeListener(); to unmount event
to cancel request on unmount using AbortController
useEffect(() => {
const controller = new AbortController()
fetch(url, {controller})
.then(data => //handle data);
() => controller.abort();
}, [] )
create controller inside effect
pass into controller into fetch
call in cleanup function