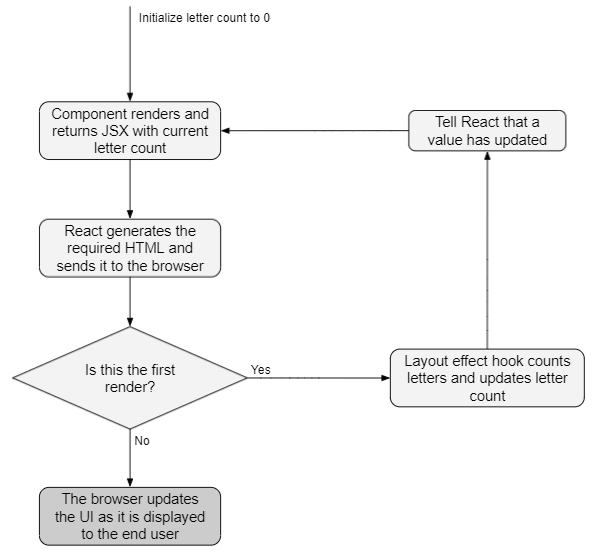
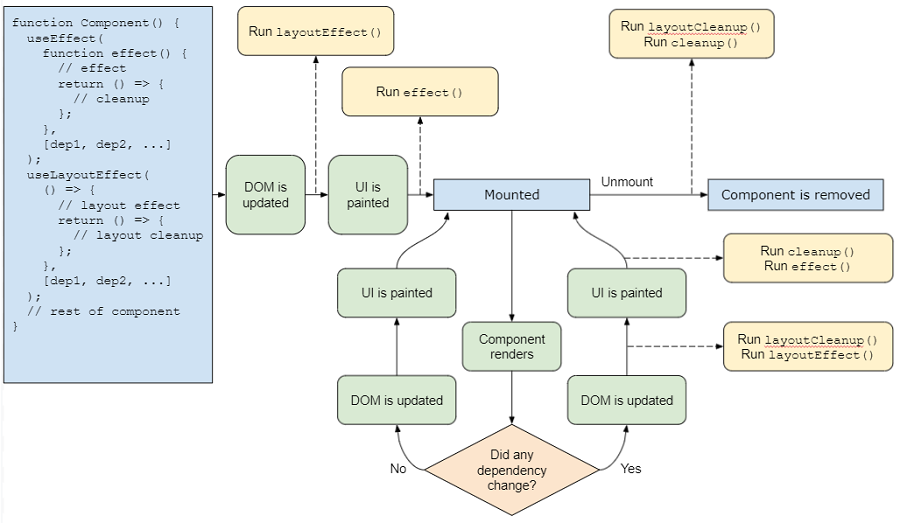
useLayoutEffect() ↔ Hook variant of useEffect(), to call Effect as soon as DOM API generated BEFORE UI repaints to DOM API

Displays UI AFTER running useLayoutEffect() on first render
useLayoutEffect() is called Sync in same execution cycle as when Component render to DOM API

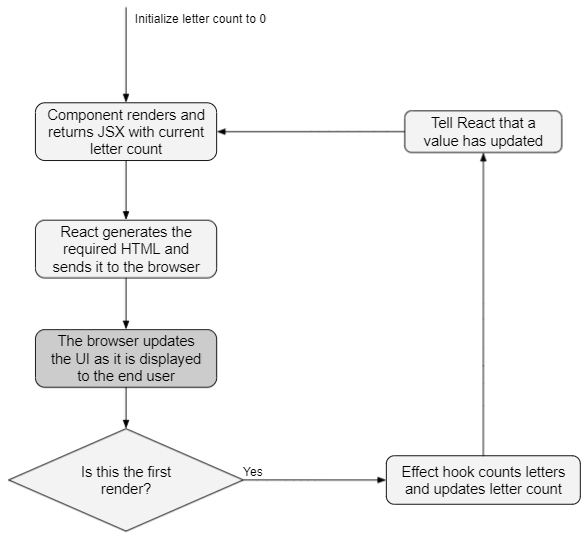
!contrast useEffect() called async on next execution cycle, after DOM painted & CSS applied
!flow diagram for useEffect() which differs from useLayoutEffect()