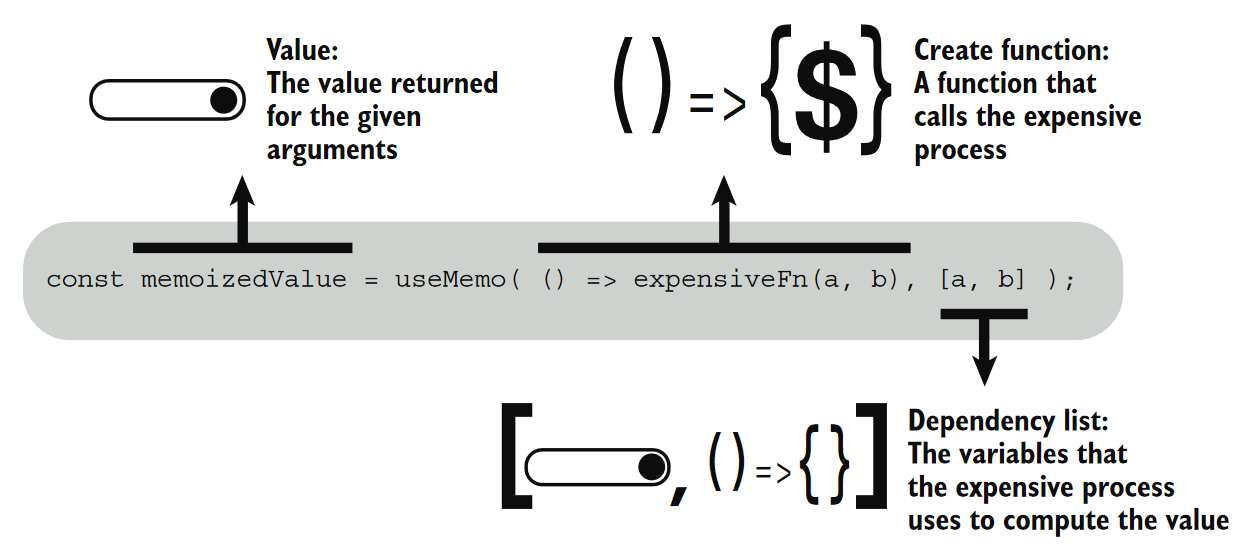
useMemo() ↔ Memoizing Hook to Memoize entire Component, some JSX or props, based on Deps Array change

Memoization of JSX (part of Component)
useMemo() or JSX insider Parent Component
import {useMemo, useState} from "react";
function Todo() {
const [items, setItems] = useState(["item 1", "item 2"]);
const [newItem, setNewItem] = useState("");
function onSubmit(e) {
setItems(items => items.concat([newItem]));
setNewItem("");
e.preventDefault();
}
const renderedItems = useMemo(
() => {
<\>
<h2\>Todo List</h2\>
<ul\>
{items.map(todo => <li key={todo}\>{todo\></li\>
</ul\>
</\>
},
[items]
)
const onChange = e => setNewItem(e.target.value);
return (
<main\>
{renderedItems}
<form onSubmit={onSubmit}\>
<input value={newItem} onChange={onChange} /\>
<button\>Add</button\>
</form\>
</main\>
)
}
Memoization of props with Memo()
import {memo, useMemo, useState} from "react";
const Items = memo(function Items({items}) {
return (
<\>
<h2\>Todo List</h2\>
<ul\>
{items.map(todo => <li key={todo\>{todo\></li\>)}
</ul\>
</\>
)});
function Todo() {
const [items, setItems] = useState["item 1", "item 2"];
const [newItem, setNewItem] = useState("");
function onSubmit(e) {
setItems(items => items.concat([newItem]);
setNewItem("");
e.preventDefault();
}
const onChange = e => setNewItem(e.target.value);
const allItems = useMemo(
() => ["Full Todo List", ...items],
[items] // memoize items array
);
return (
<main\>
<Items items={allItems} /\>
<form onSubmit={onSubmit}\>
<input value={newItem} onChange={onChange} /\>
<button\>Add</button\>
</form\>
</main\>
)
}
pass allItems as props to Component, which will now memoize * only render when [items] changes
call useMemo() with Deps Array to memoize items into allItems
[<span data-tooltip-id="preview__GwTenckbvRJAzxEHh">Memoization</span>](memoization) of any value
Memo()
React function from useMemo() API for Memoization of any function
!snippet for addition
import {memo}
const add = (a, b) => a + b;
const memAdd = memo(add)
References
<code>import</code> {memo}
const add = (a, b) => a + b;
const memAdd = memo(add)
skipping [Deps Array](deps-array) for [**_useMemo()_**](usememo)↔ is pointless code! nothing gets memoized so don't do this!