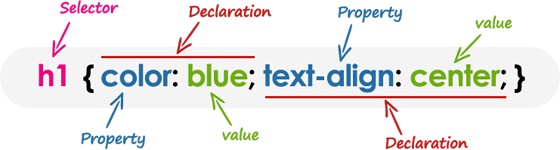
Style Rule ↔ Ruleset with Selector & CSS Declaration block

Specificity
Weighting Algorithm for Layout engine to choose which competing Selector Style Rule to apply to HTMLElement
CSS Declaration
Pair of CSS Property with value
References
Selector↔ CSS Syntax to define pattern to matchHTMLElementinstances (& special states) in document to direct Style RuleSpecificity↔ Weighting Algorithm for Layout engine to choose which competing Selector Style Rule to apply toHTMLElementList Selector↔,comma separated list of Selector to share & reuse Style RuleCSS↔ Stylesheet Language to express style & layout of (HTML) via Style RuleSpecificity↔ CSS Weight Algorithm to determine which Style Rule clash to apply; by IICE orderSource Order↔ Last rule overides all previous Style Rule@mixin↔ At-Rule to Encapsulate Style Rule with optional args@media↔ At-Rule to conditionally apply Style Rule vs Media QueryMedia Query↔ CSS Syntax to query Media Type Attribute to adapt Style Rule vs screen config