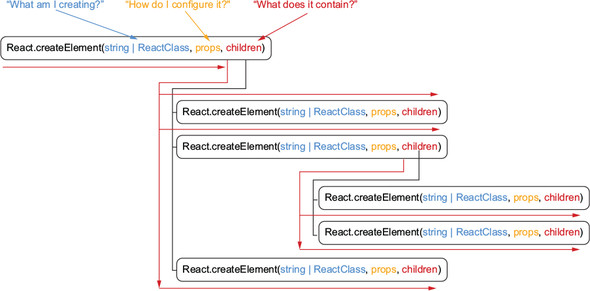
React.createElement()
type
string to specify HTMLElement or React class. Asks "What to create?"
props
object to add attributes to HTMLElement or config for React Element. Asks "How should it be configured?"
children
enables Composable Composite Components by nesting additional React.createElement calls. Used to pass innerText. React recursively evals nested Child Elements to form a VDOM tree
<Component myProp=123\>
Hello <strong\>World</strong\>
</Component\>
transpiles to...
React.createElement(Component, {myProp: 123}, "Hello ",
React.createElement("strong", null, "World")
);
React.createElement() signature
React.createElement(
type: string,
props?: object,
...children: ReactNode[]
): _REACT_ELEMENT

ReactDOM.render() signature
ReactDOM.render(
_element: ReactElement,
_container: DOMElement,
callback_fn
): ReactComponent
React createElement() & render() snippet example
import React from "react";
import ReactDOM from "react-dom";
const container = document.querySelector("#root");
const root = React.createElement("div", {},
React.createElement("h1", {}, "Hello World",
React.createElement("a", {href: "SOME_URL.COM",
React.createElement("h1", {}, "This is callback hell"),
React.createElement("em", {}, "without syntactic sugar!")
)
);
ReactDOM.render(root, container);
References
JSX↔ Syntactic Sugar to mix HTML inside JS, later Transpile toReact.createElement()